As a Pardot consultant, one of the biggest challenges I encounter is explaining to pardot users how to use Salesforce Pardot’s outdated, region-based email builder. The ability to craft a responsive email using the drag ‘n drop interface has been a perpetual roadmap item for the last several years, which is why I was excited to have a sneak peek into the new Lightning Email Builder functionality in early Sept 2020.
While the first iteration of this tool has some promising blocks upon which to build, there are some items that some teams should consider before fully making the switch to the Lightning Email Builder.
Here are the 5 features I am most excited about:
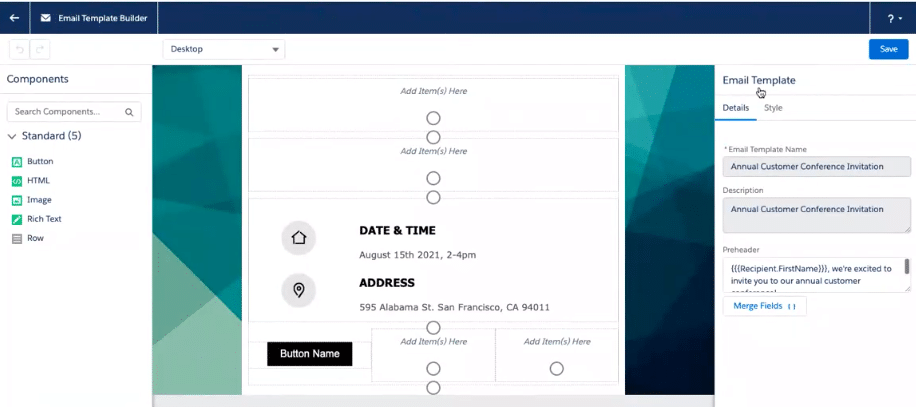
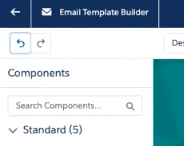
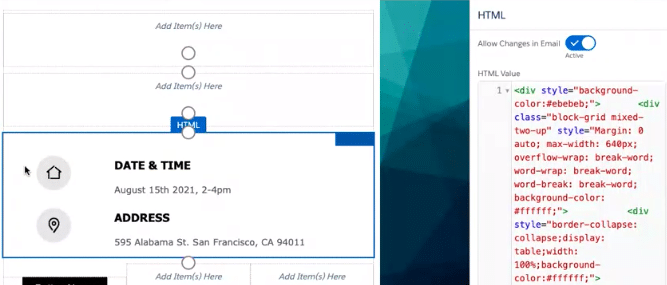
1. Drag ‘n Drop interface with responsive design
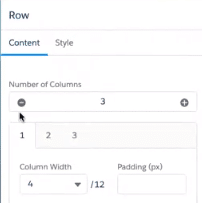
Despite what some Pardot AE’s have been saying for years on demo calls, this actually IS drag ‘n drop. Search for components on the left pane and drag (and drop!) them into the center pane. It also seems to handle columns fairly well. Images will automatically be sized appropriately per device (you can actually toggle between ‘Desktop’ and ‘Phone’ directly from the builder to see quick previews). Oh, and built-in preheader text (very nice)!


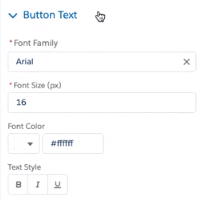
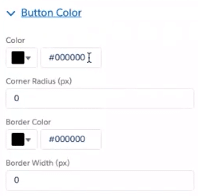
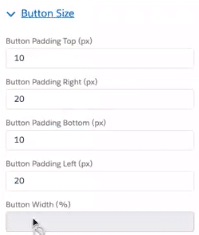
2. Easy button creation
Creating buttons has always been a pain, as there is no native tool in Pardot with which to create the HTML. Instead of having to leverage a tool like buttons.cm, Pardot makes it easy for users to create a button within the interface. It is unknown at this time if they render correctly in Outlook, but it’s one of the first things to test once the tool is available.



3. Undo
If you make a mistake (such as removing an element you didn’t intend to remove), you can now hit ‘Undo’. This acts somewhat like the current Snapshot functionality, but it’s a much simpler function.

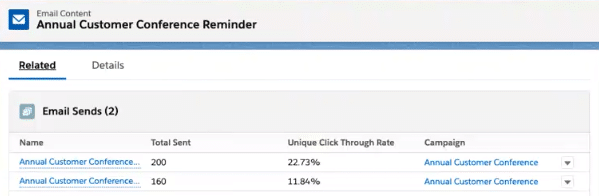
4. Resending pardot email to different audiences (and keeping metrics separate)
Not only has the building interface changed, but the sending interface has as well. Amongst other changes, you can now send the same email to a different list or set of lists and easily keep the metrics on each send separated.

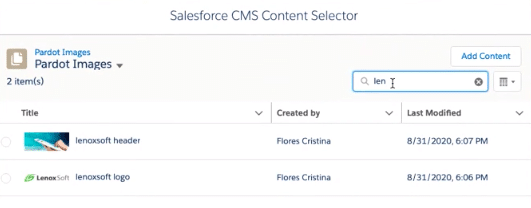
5. Use of CMS instead of hosting files in Pardot
The new Lightning Email Builder is the same experience for Pardot, Sales Cloud, and Service Cloud, which means there is now a central repository for images (Salesforce CMS). Instead of hosting files in Pardot (where storage is limited and often quickly fills up due to poor duplication detection), they will be hosted in Salesforce CMS and accessed via the Lightning Email Builder UI.
Despite these very encouraging positives, the Lightning Email Builder, as demoed in Sept 2020, has some rather significant limitations.

Despite these very encouraging positives, the Lightning Email Builder, as demoed in Sept 2020, has some rather significant limitations.
Here are 5 areas that need some work before this tool can be considered a true replacement for the classic email builder:
1. Lightning Email Builder is limited to List Emails only
You’ll still need to use the classic Pardot Email Builder for all of your Pardot Engagement Studio templates and autoresponder email templates.
2. No built-in Litmus rendering
If you’d like to see how your HTML will render across devices and email clients, the Lightning Email Builder does not yet have an integration with Litmus as the classic builder does.
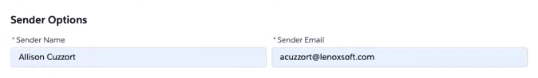
3. No advanced sending options
According to the initial demo, there didn’t appear to be a way to “Send as Assigned User” or “Send as Account Owner” – only a place to type in the sender name and sender email address.

4. No access to full-email HTML
Perhaps it wasn’t included in the demo I saw, but there didn’t appear to be a place to access the full-email HTML – only the HTML for each individual section. This could make things like implementing alternate code for dark mode considerations more time-consuming. After the pardot email template becomes fully accessible, developing quicker email campaigns will be a much-needed marketing asset.

5. Other notable features missing upon the first release
- No A/B Testing
- No ability to use Pardot Dynamic Content (although merge fields are available)
- No way to restrict the editing of certain sections for end-users
Conclusion: The marketing team at Salesforce is aware of these limitations, and will be making marketing efforts to fix most (if not all) of them in upcoming releases. The Lightning Email Builder is definitely a step in the right direction for Pardot marketing efforts, especially since this interface will supposedly be leveraged for Pardot Landing Pages as well. Upon initial release, this new email builder tool will be a good marketing asset for organizations with simple email template needs who don’t have the luxury or ability to have custom HTML email campaigns developed but larger organizations with more complex email campaign needs will need to wait for future iterations to fully transition.
For a closer look into Salesforce Pardot’s marketing automation platform, check out the different Pardot editions to determine which edition fits you best.
For more Pardot tips or help in setting up Pardot, reach out to your Pardot consultants at Invado Solutions.