Hosting an in-person or virtual event? Want participants to be able to easily add the event to their calendars? Follow these easy steps to create an “Add to Calendar” button in your Pardot email.
Getting Started
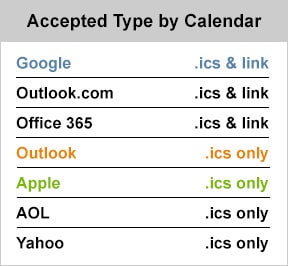
What is an .ics file versus a calendar link?
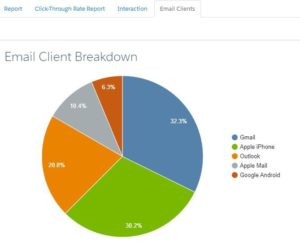
The .ics file type is an iCalendar file that is used by many calendar and scheduling applications. It’s accepted by most email clients but not as easy to use as calendar links. Calendar links are web links created specifically for each email client. To see which format you need, look at your email sends in Pardot. View the Pardot Email Clients tab and take note of your most used clients. In this example, we have Gmail, Apple, and Outlook. I will be using these for the links in my Pardot email.
Note: Email Client Breakdown available in: Pardot Plus, Advanced, and Premium Editions. Available for an additional cost in: Pardot Growth Edition
Creating the .ics file and calendar links
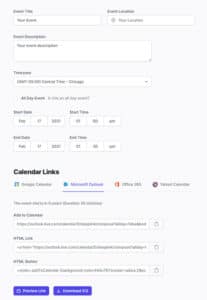
There are many ways to go about creating these, but my favorite is using this website to generate all the links and .ics file for us. Enter your event details, download the .ics file and leave this page open to reference when building the Pardot email.
Add links to your email
In Pardot, navigate to Content > Files. Upload the .ics file you downloaded from the generator. Be sure to give it a name that makes it easy to reference.
Now edit your Pardot email and add your “add to calendar” section. For this example, I used a button that downloads the .ics file. I also added links for Google, Apple, and Outlook.com, based on the email client breakdown above. This can be formatted to match your brand/preference. If you need help creating buttons, this is a great tool for creating buttons in Pardot.
- Link the button to the .ics file you uploaded to Pardot
- Copy the “Add to Calendar” link for Google Calendar from the generator website and link the “Google” text in your email to it.
- Repeat step 2 for the “Outlook.com” text, except make sure to switch the Calendar link to Microsoft Outlook in the generator.
- Link the “Apple” text to the same .ics file as the Add to Calendar button in step 1.
Note: It is a good idea to test all of the links to make sure they populate the calendars exactly how you are expecting.
Here is the snippet of code used to create the example above. Be sure to replace the four links (in green) with your event. This can be placed on a landing page as well.
<table border=”0″ cellpadding=”0″ cellspacing=”0″ width=”100%”>
<tbody>
<tr>
<td align=”center”>
<table border=”0″ cellpadding=”0″ cellspacing=”0″ style=”border-collapse: separate !important;” width=”200″>
<tbody>
<tr>
<td style=”background-color:#71B1C8;color:#FFFFFF;font-size:14px;padding:10px 10px;border-radius:5px;font-family:Arial, Helvetica, sans-serif;text-align:center;border:solid 1px #FFFFFF”><a href=”insert ics file link here” style=”color:#FFFFFF;text-decoration:none;”>Add to Calendar</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align=”center”><span style=”font-size:11px;”><a href=”https://calendar.google.com/calendar/render?action=TEMPLATE&dates=20310217T190000Z%2F20310217T193000Z&details=Your%20event%20description&location=Your%20Location&text=Your%20Event” style=”-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; font-weight: normal; color: #336699;”>GOOGLE</a> | <a href=”insert ics file link here” style=”-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; font-weight: normal; color: #336699;”>APPLE</a> | <a -webkit-text-size-adjust:=”” 100=”” href=”https://outlook.live.com/calendar/0/deeplink/compose?allday=false&body=Your%20event%20description&enddt=2031-02-17T19%3A30%3A00%2B00%3A00&location=Your%20Location&path=%2Fcalendar%2Faction%2Fcompose&rru=addevent&startdt=2031-02-17T19%3A00%3A00%2B00%3A00&subject=Your%20Event” style=”-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; font-weight: normal; color: #336699;”>OUTLOOK.COM</a></span></td>
</tr>
</tbody>
</table>
If you need help configuring this for your specific use case, contact our Pardot consultants to take your marketing to the next level.