Every Pardot admin has been in a situation where news trickles down the chain and reaches you absolutely dead last. “As you all know, we’ve been reworking our logo and I’m proud to announce that today’s the official roll out. I don’t want to see the old logo on anything starting tomorrow.” A chill runs down your spine as you start counting in your head the number of Pardot email templates and Pardot landing pages you have to update. “Why didn’t anyone tell you sooner that it had to be done today!?!” Would it have even mattered if you knew earlier? You couldn’t make the changes until today, and it’s going to take the same amount of time either way.
Sound like a nightmare? As a Pardot consultant, I can tell you that this or similar issues happen way more often than you’d think. We’re regularly asked to step in and help mass-update Pardot assets up against an extremely tight deadline. I’m here to tell you, there’s a better way! In this article we review some of Pardot’s built in features that help keep your assets up to date. Then, at the end of this article we’re going to re-purpose some dynamic content to catch everything that Pardot didn’t plan for.
No More Static Dates
Many Pardot emails and landing pages contain a small bit of text at the bottom claiming the page is copyrighted for whatever the current year is. This is great, until the year changes. Suddenly we have hundreds of assets to update. Try enjoying a New Year’s countdown with that weighing on your mind.
However, there’s no reason to even use static dates!
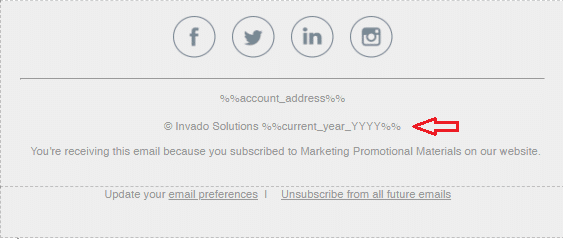
Pardot has a variable tag for the current year which you can use after your copyright symbol to keep that line of text updating dynamically for as long as Pardot keeps running.
In the old merge language the tag was %%current_year_YYYY%%

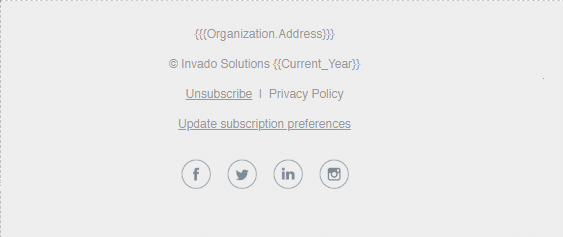
In the new handlebar merge language the tag is {{Current_Year}}

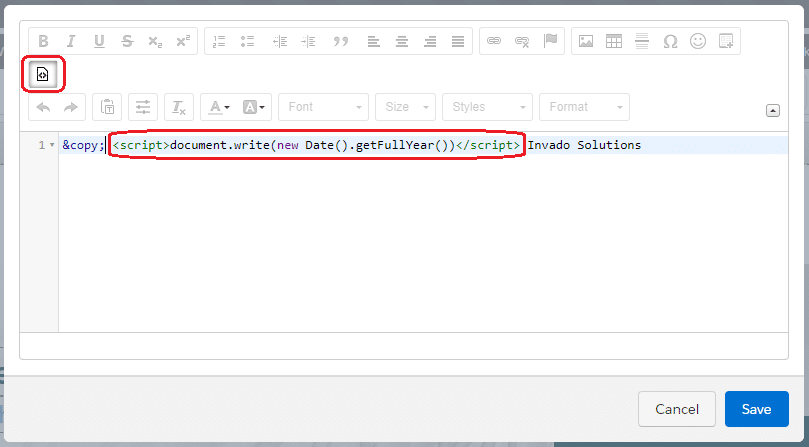
And in landing pages, where Pardot variable tags aren’t available, just toggle the html view and insert this short script into the html wherever you want the date the show up.
<script>document.write(new Date().getFullYear())</script>

Update the Image but Keep the URL
We started this conversation with a scenario about a logo update but you might find yourself in this situation with any number of changes made to social media buttons, headers, icons, etc. Let’s make sure that if we swap out any mass-use images, that we can update them all at once.
There are a lot of ways to add images into the platform but probably the most commonly used method is through the Pardot email builder. I get it. It’s super convenient, and honestly it’s fine – if the image is something you’re using only once. If the image is a logo, an icon, a graphic button, or anything that you plan on using over and over across multiple layout or email templates, let’s upload it right the first time.
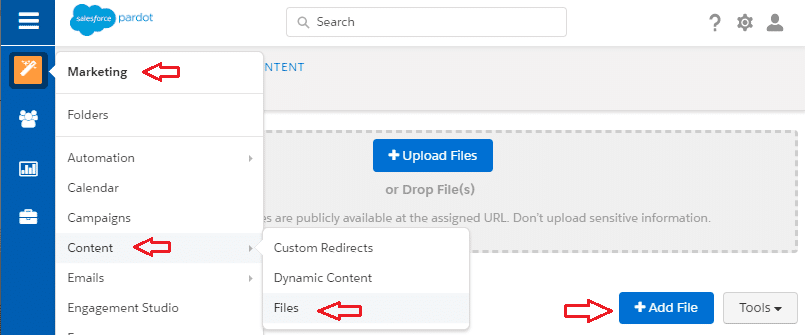
We’ll start by going into Marketing → Content → Files and clicking “+ Add File”

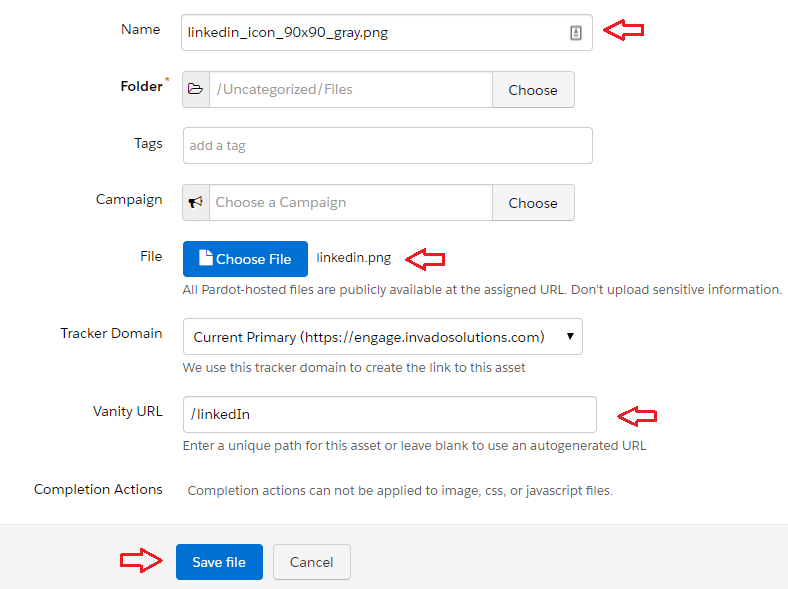
Next click the “Choose File” button and select the image you wish to upload.
Finally, and this is the most important part, set a vanity URL for the image. Without the vanity url each reference to the image would need to be updated each time the image is updated because the url changes with each new upload. However, the vanity url will never change unless you force it to. This means that you can upload a new version of this image at any time and it will automatically populate anywhere you have that vanity url.

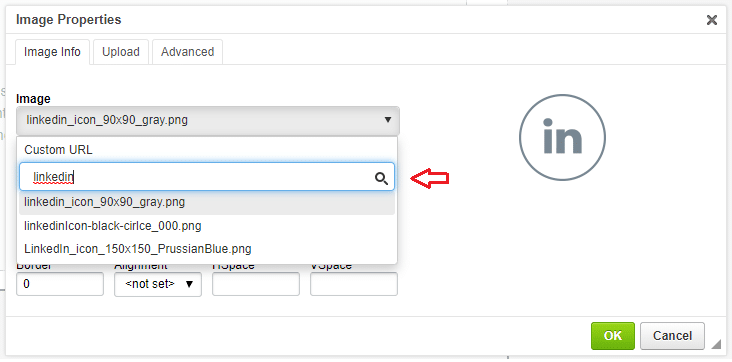
In any email or landing page, click the insert image button. On the main Image Info tab, click the drop down that says “Custom URL” and then begin typing in the empty search box underneath.
I can search for all of my LinkedIn icons and pick which color I want, or I can search for all of my “gray” images and see the whole set of gray icons to choose from. Update whatever other image settings you need to and then click the “OK” button.

Dynamic Content Makes Short Work of Any Other Mass-use Content
Having vanity urls in place for our re-usable images is going to be a lifesaver but what about other kinds of reusable content like disclaimers, addresses, or product descriptions? Basically anything that you find yourself copying and pasting over and over from one email to another can be handled with Pardot dynamic content.
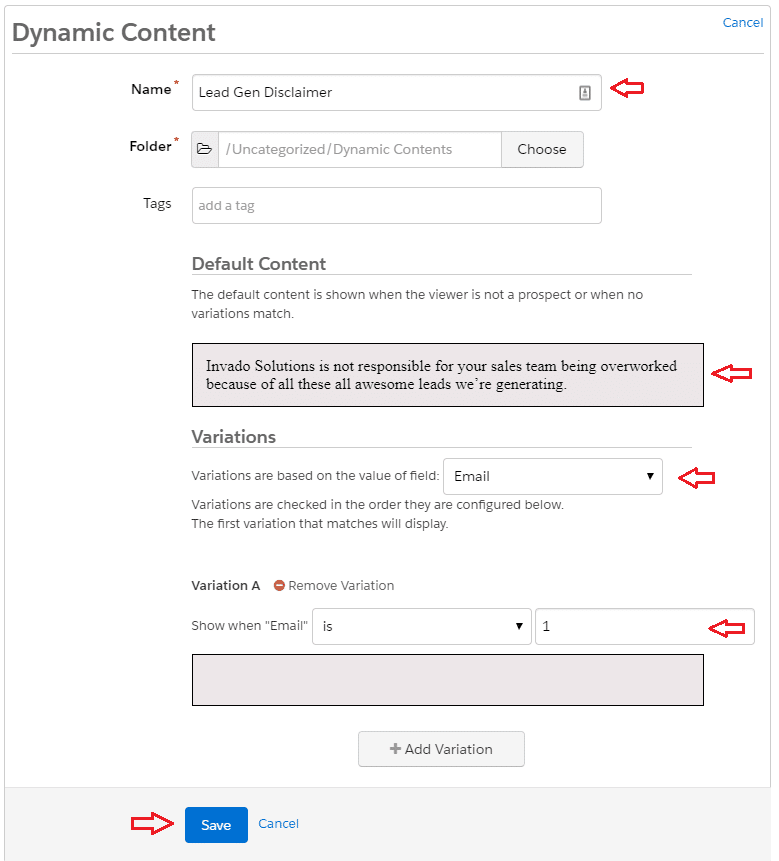
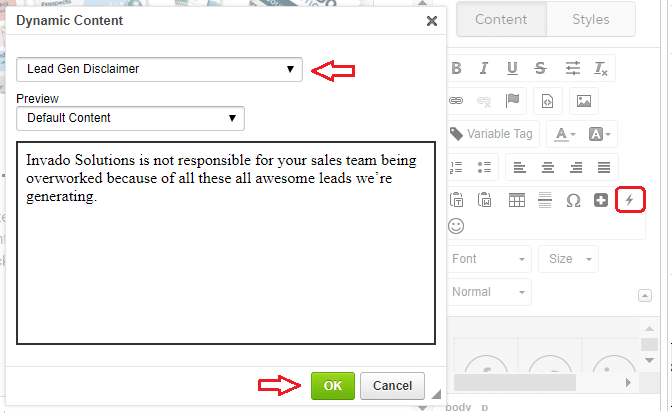
To show how this works, let’s say that we have a series of disclaimers that we attach to emails showcasing certain consulting packages. Each package has its own disclaimer. For example on emails about our Lead Gen Package we might have a disclaimer that says “Invado Solutions is not responsible for your sales team being overworked because of all these awesome leads we’re generating.” I’m going to be placing this on tons of landing pages and emails so I’m going to just put it in some dynamic content.
Make sure to choose a name that’s easy to remember and then add your mass-use content to the Default Content box. Now we just need to ensure that everyone gets served the default content so we have to create a rule that’s impossible to match for “Variation A”. Set the variation rule to check for “Email” “is” “1”. Click save.


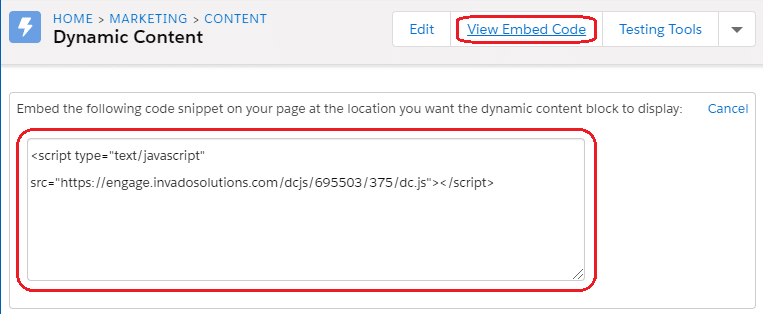
Anytime you need it to appear in a landing page copy and paste the embed code where you need it to appear.

Now, one day, when a lawyer looks it over and says, “Who thought it was a good idea to let the Pardot Consultant write the disclaimers?” we’ll probably be asked to change it. But that’s ok! Because all I have to do is edit this one piece of dynamic content instead of all the assets it appears on. If you need additional Pardot tips, just contact our team of Pardot consultants at Invado Solutions!