Over the course of this series or Pardot tips, we’ve talked about how to use our Thank You Content to further your marketing automation goals. In Part 1 we talked about getting some bonus opt-ins with nested forms. Then in Part 2, we encouraged our prospects to share our thank you pages and get us some free advertising. For this last post, we’ll focus on moving Prospects further through our nurture with Dynamic Thank You Content that suggests the “next best” piece of content to download.
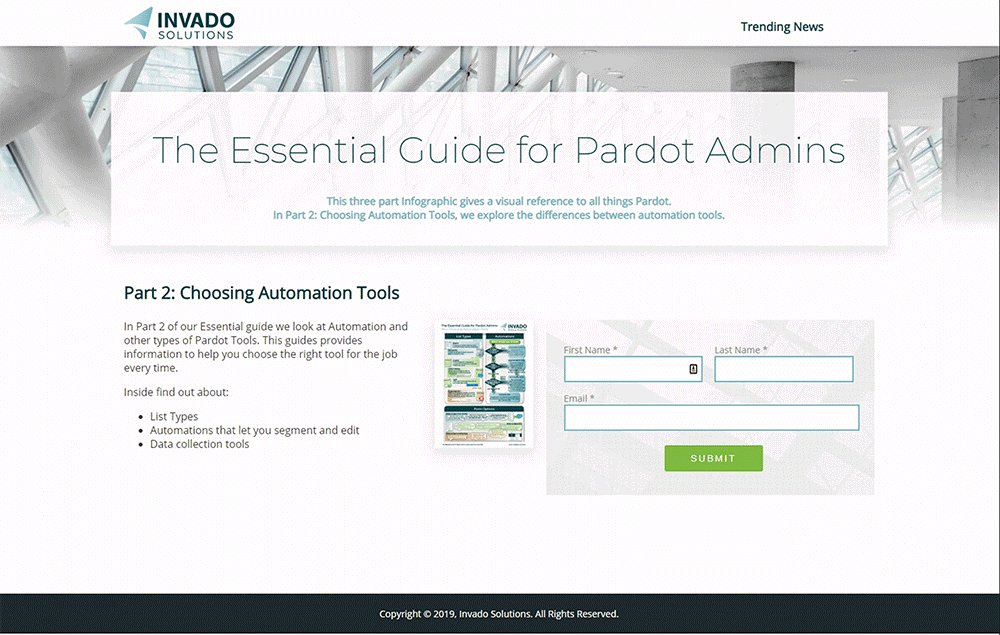
This is a great way to push people from top-of-funnel to middle-of-funnel content that aligns with their interests. For our example, however, we’re going to be directing people towards the next item in our three part series. The simplest solution is to make out Thank You Content look something like this:

The idea here is that the Prospect will fill out the form for part one, and while they’re waiting on their auto responder, they’ll click through the link to the landing page we’ve built for part two.
Simple Content Forwarding
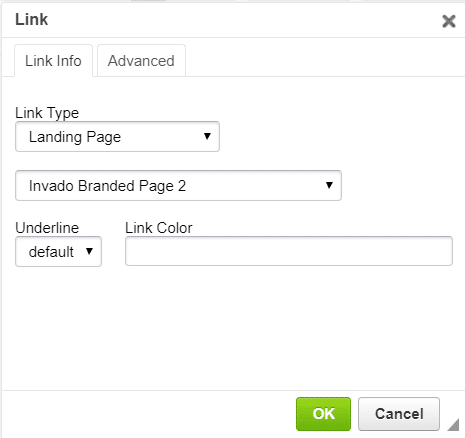
This is pretty simple to achieve. Edit your Thank You Content so that it becomes one giant CTA for your next item. Insert an enticing thumbnail or some text explaining the connection between the two items such as “Don’t forget to check out Part 2!” or “We think you’d also enjoy this other white paper about (insert topic here).” Top it off with a nice colorful button and then use the hyperlink tool in the WYSIWYG editor to link everything to your next landing page.

Offer More on a Full Page
You might be thinking to yourself “Well what if more than one item could come next? Not everything is a direct series!” Great point!
We like to have lots of content on hand so that we can be as relevant as possible to our Prospects. Maybe the first thing they downloaded only answers some very broad stoke questions. We can offer them some more specific items that speak to specific products or solutions and based on their next choice, we can gain some information about their interests.
Even if the content follows a direct series, there’s a possibility that our Prospects landed on our part 2 page and missed part 1 entirely. It seems very rude to suggest part 3 but leave them guessing on where to find part 1.
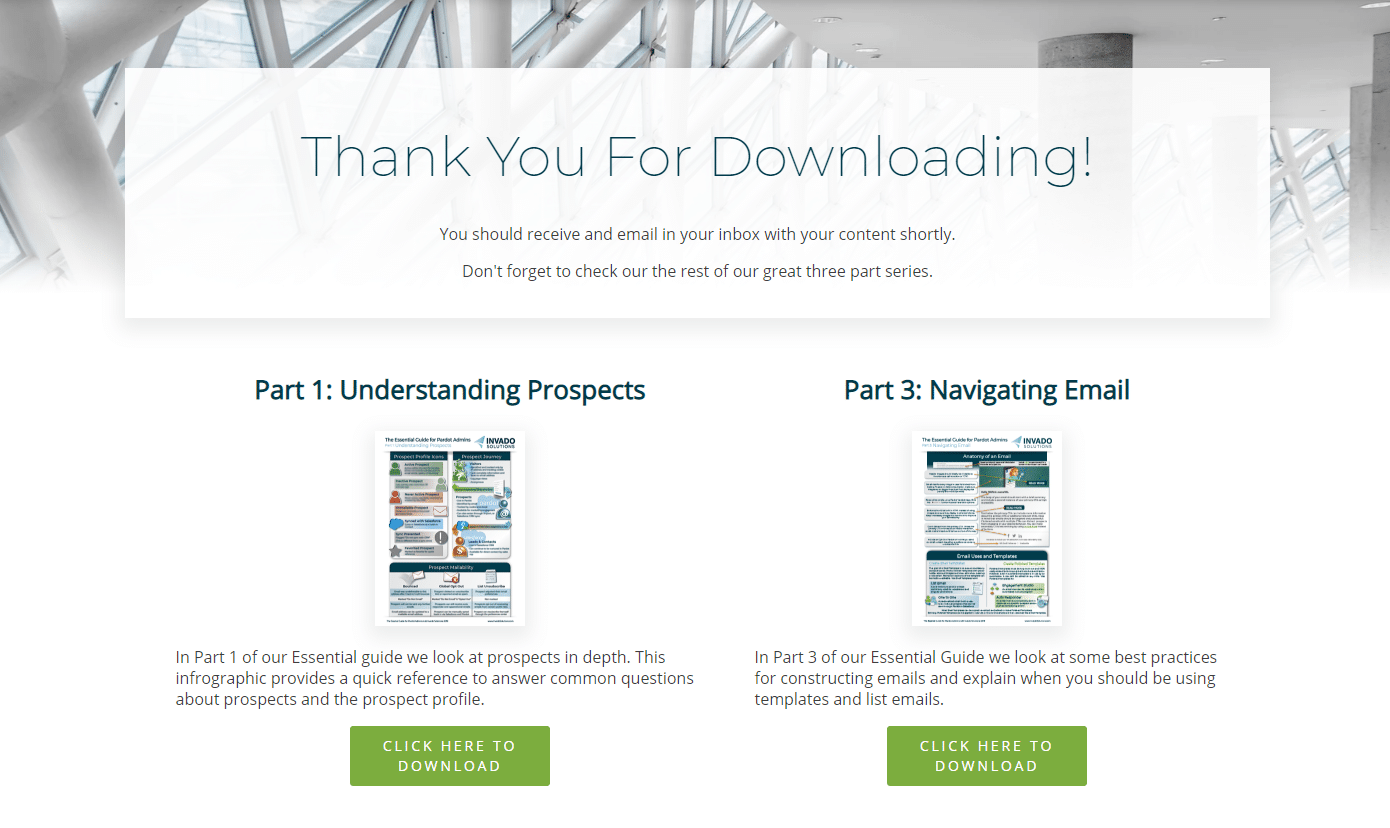
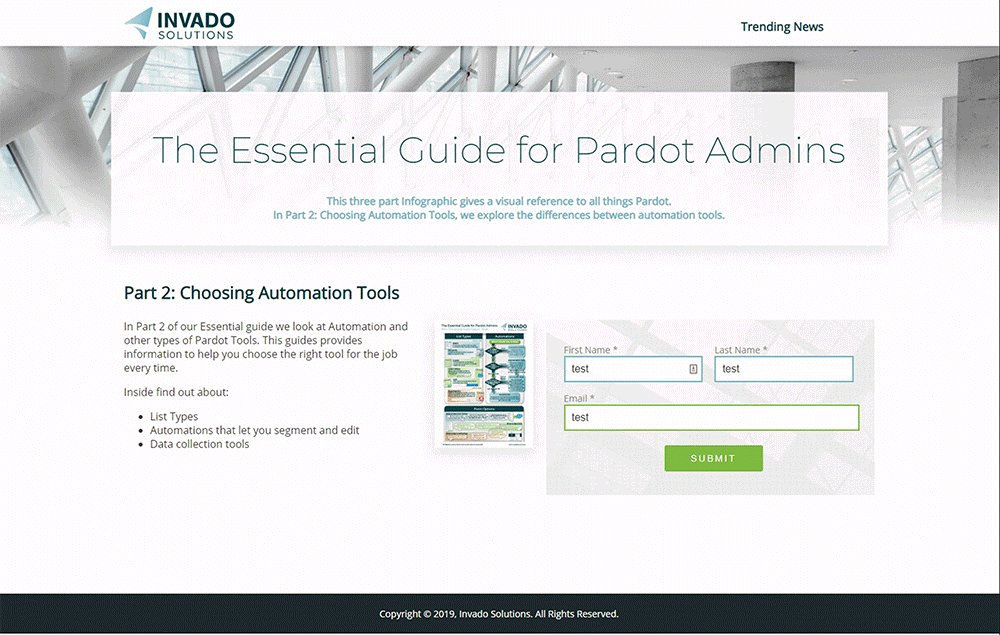
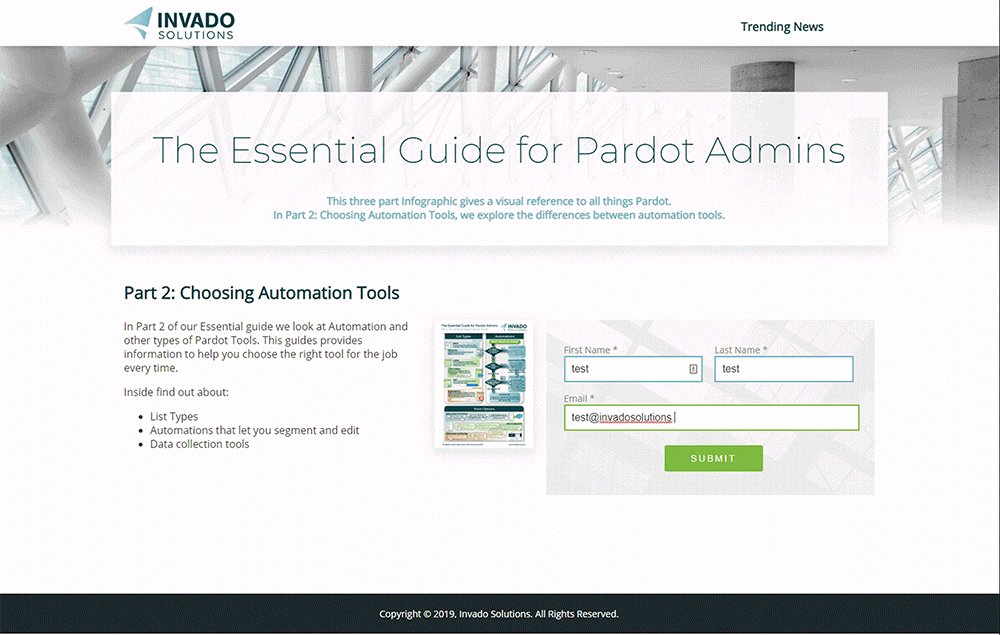
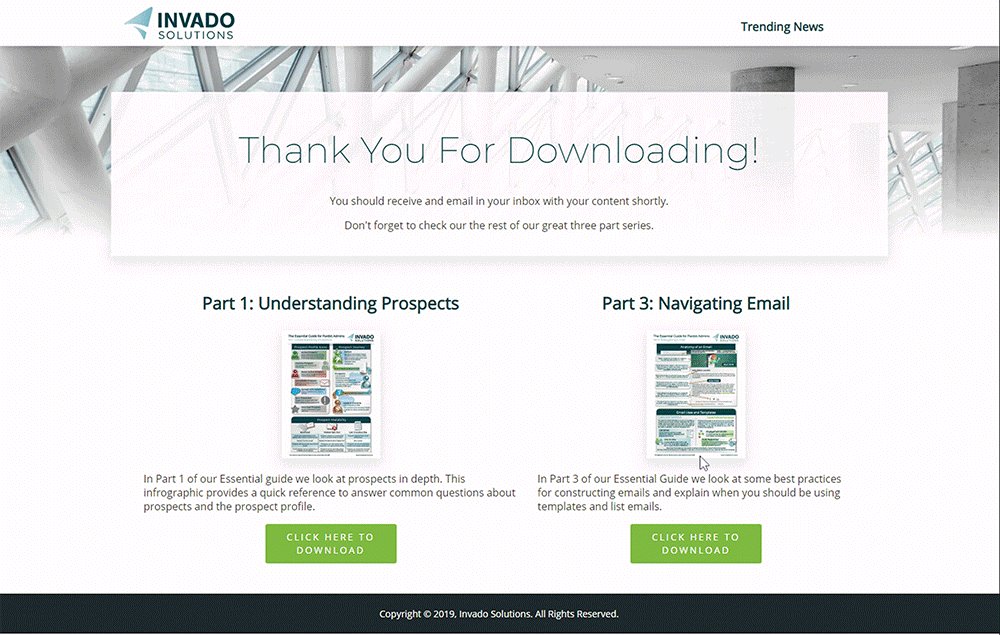
Regardless of why we’d like to offer extra content, it’s probably going to need some more breathing room. Switch from simple Thank You Content to a full Thank You Page. That should look something more like this:

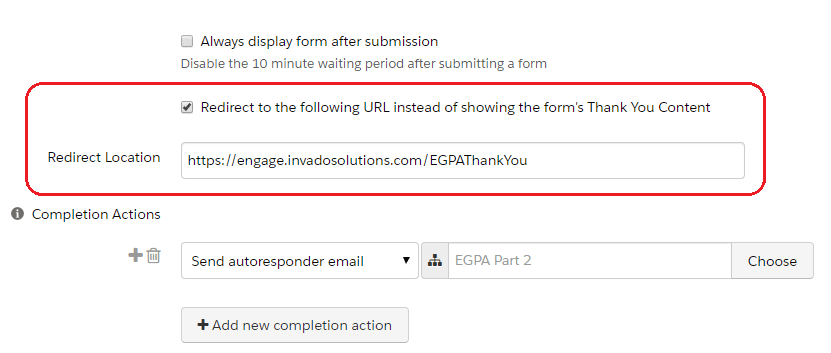
Once we have the page built out, we need to make sure we’re redirecting to the full page instead of showing the Thank You Content. We do this in the Completion Actions Section of our form. Check the box that tells the page to redirect and then put our Thank You Page URL in the Redirect Location field. This is found right under where were building out our simple Thank You Content.

Now we have two options. We can make a new Thank You page for every form that shows the appropriate “next content” or we can build out some Dynamic Content that will populate our Thank You Pages for us.
If you’re new to Pardot Dynamic Content you may also want to check out this blog post that uses Dynamic Content as an easy way to personalize forms.
Recording What was Downloaded
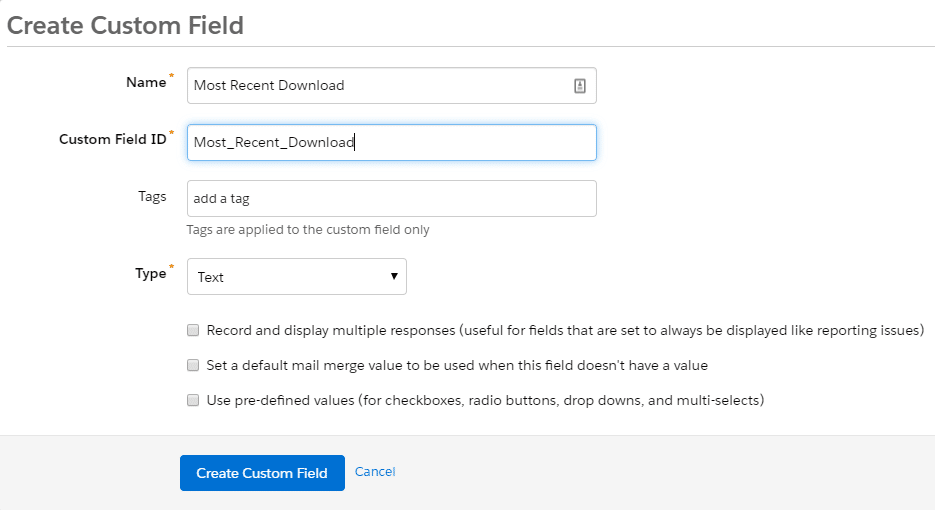
Pardot Dynamic Content works by checking a field. In our case, we need to know what just got downloaded so we’re going to create a new Pardot Field called “Most Recent Download.” Make it a simple text field so that we can fill it in however we like.

Then add a completion action to our forms that changes that field to say the name of the document that was just downloaded. Repeat this for every form that will lead to your Thank You Page.

Build your Dynamic Content
Now that we have all the parts in place we can start building out our content blocks.
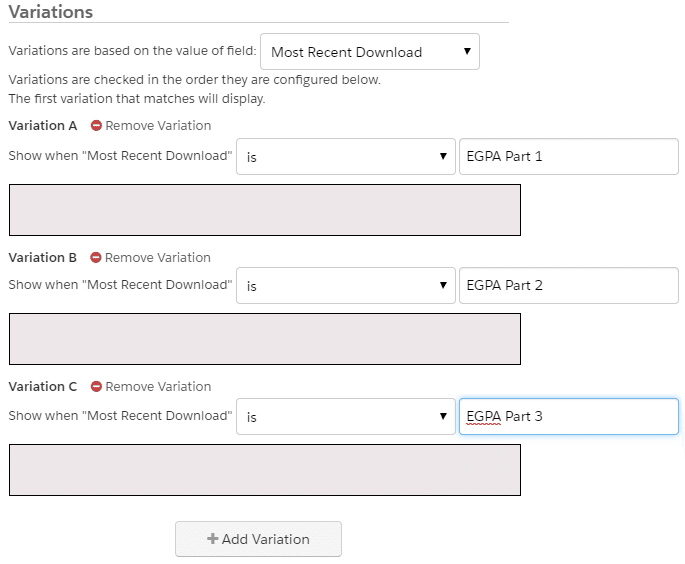
Start by defining the variations based on our field content. We’ll set Most Recent Download as our field and then enter the same names we used in our completion actions for each variation.

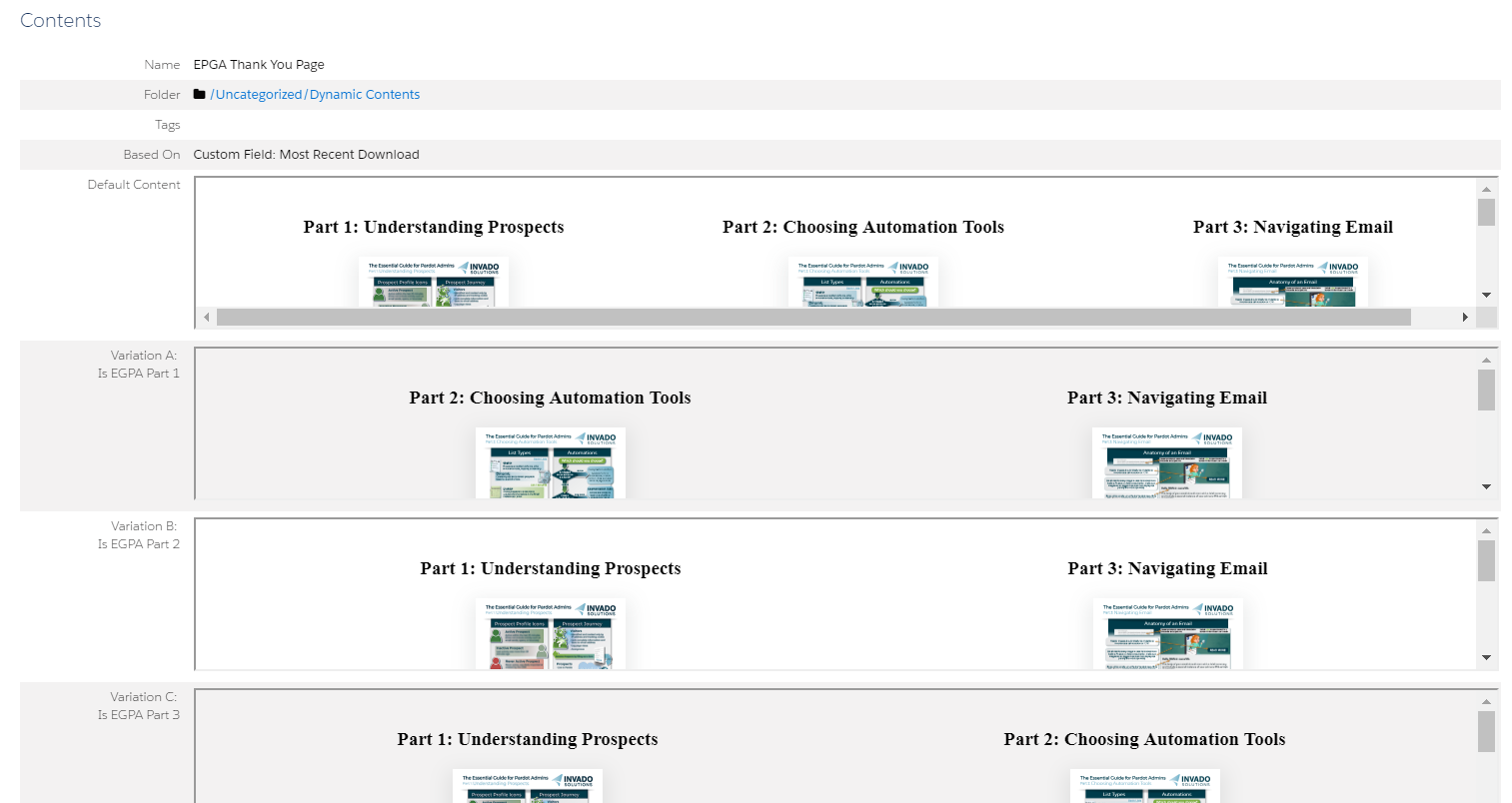
Next I’ll click on the grey boxes to open the WYSIWYG and build out how I want the body of each Thank You Page to look. For our example, I just want it to show whichever two parts weren’t just downloaded. (So if the Prospect downloads part 1, the content will show parts 2 and 3. If they download part 2, the content will show parts 1 and 3. Etc.) It might suit your needs better to show two or three other pieces of content similar to what was just downloaded.
Finally we have to back track a bit and decide what to set as our default content.
It’s unlikely that anyone would land on your Thank You Page without passing through a Landing Page, but it’s possible. Since it’s better to be safe than sorry, let’s make sure that we have something in place. For our example, I’ll let the default content show all three parts to our series. If your goal was to suggest tailored content based on whatever they downloaded first, you may just want to offer one item from each category.
When we’re done we should have some dynamic content that looks like this:

Finishing Your Thank You Page
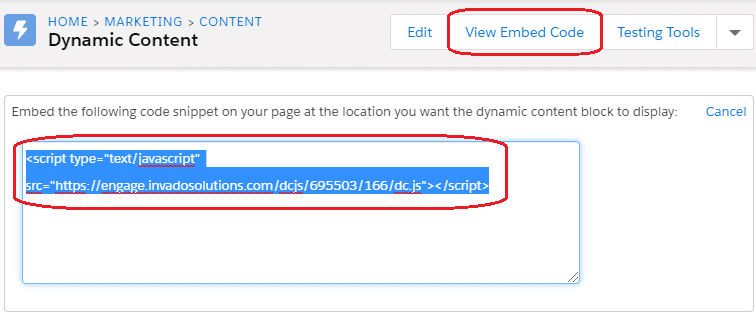
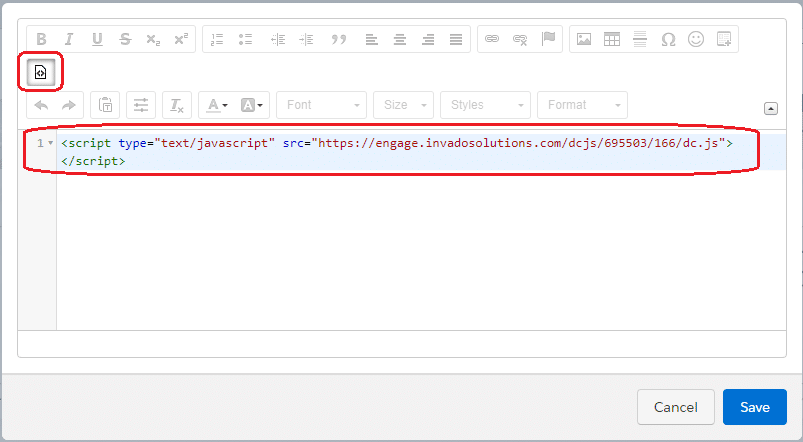
In the upper right hand corner of the Dynamic Content page click “View Embed Code” and copy the code.

Open the WYSIWYG editor for the body of your landing page. The toggle the HTML view and paste the embed code.

When you preview the page it should show you the default Dynamic Content. Once you test one of the actual Landing Page, the Thank You Page should load with only the appropriate content. The final product should look something like this:

Having trouble with your Pardot Dynamic Content or just unsure what your “next offering” should be? We can help you set up a brand new content strategy for your next Pardot Campaign!


